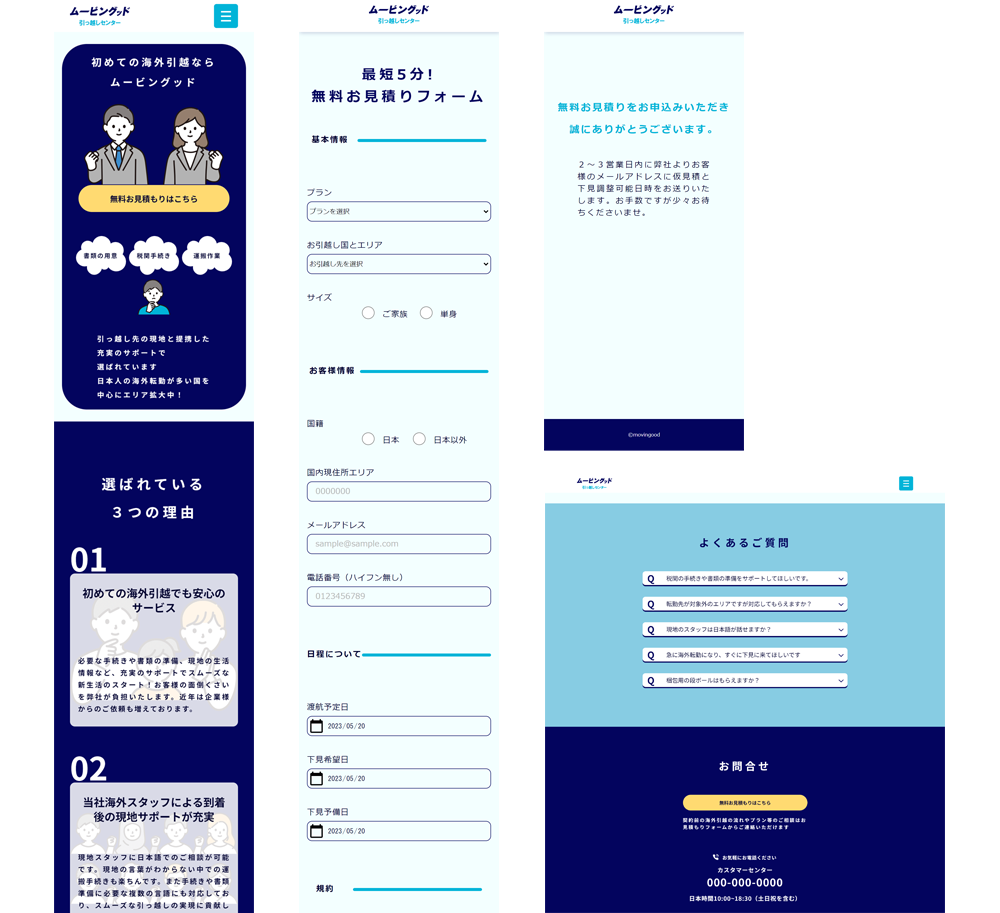
デザインに統一性が出るよう、ターゲットに沿ったカラーでのデザインを心掛けています。セクションごとの移り変わりがわかりやすいよう、境目に疑似要素を使用しあしらいを加えています。ユーザーに負担のないページ実装のため、画像はsvgファイルを使用し、あしらいについては疑似要素等を用いてコーディングを行いました。jqueryでのハンバーガーメニューやSlick等も組み込んでいます。
URL
担当と制作時間
企画と構成(2時間)・レスポンシブ対応デザインとプロトタイプ作成(8時間)・コーディング(計16時間) (HTML:2.5時間/ scss mixin設定: 45分/ scss全体:13時間)
サイトの目的
無料お見積フォームへの誘導および落ち合わせ数増加に伴う契約数アップ
ターゲット
海外転勤等で海外への引っ越しが必要な会社員、およびその家族、海外展開をしている法人。メインは30~40台男性
デザインについて
男性をメインターゲットとしており、シンプルながらも視覚的にわかりやすいデザインにこだわりました。色を使いすぎず、繰り返しのあるデザインにすることでシンプルに仕上げました。文字間を適度にとることで続く文面を快適に読んでもらえるようにしています。 コンテンツごとの境目の識別しやすさを意識し、単調にならないよう疑似要素を用いて矢印型の区切りをあしらいました。 コンバージョンである見積もりフォームへのボタンはタップしやすいよう横に大きく広がった大きさにしています。 PC版に比べ横に余白が取れない分、縦方向に余裕を持ったデザインにして快適に見てもらえるようにしました。
コーディングについて
コーディング前にデザインをもとに大まかなタグ付け設計を行いました。それにより、デザインの反復部分がわかりやすく、クラス命名も簡単になりscssでのmixin設定を効率化させました。 レスポンシブ対応ができるよう、絶対値での入力を極力避け、幅広いデバイスサイズに対応させています。プランについての要素はデバイスサイズによって横スクロールを出現させています。 見積もりフォームのradioボックスは選択しやすいように25pxに設定しています。各項目名とインプット欄を紐づけ、日程はわかりやすいようカレンダーを左に配置し、ユーザーを考えた設計にしました。